Dalam menekuni blogging, membuat sebuah postingan biasanya tidak sekedar hanya tulisan saja.Sebagai pelengkap umumnya para Blogger akan menyisipkan gambar atau foto dalam postingannya. Tentunya bukan tanpa alasan, penyisipan gambar dalam sebuah postingan bukan sekedar menghindari kejenuhan karena hanya berisi kata-kata saja tapi juga menambah value pada postingan itu nantinya. Menurut penelitian otak Kita cenderung lebih mudah menerima informasi dalam bentuk sebuah gambar dan juga sebagai pembatas dalam beberapa paragraf tentunya. Disamping itu, sebuah gambar dalam sebuah postingan tulisan blog juga sebagai faktor pendukung agar informasi yang ditulis bisa tersampaikan ke pembaca.
Tapi bagaimana jika ingin menyisipkan gambar dengan jumlah yang lumayan banyak ? Untuk Aku sendiri, salah satu cara meringkasnya adalah dengan membuat efek slide show yakni beberapa foto dibuat dalam satu slide yang berubah-ubah secara otomatis tampilannya seperti video. Dengan tampilan slide show seperti ini, maka penempatan foto didalam postingan blog tidak menggunakan banyak ruang, sehingga postingan terlihat lebih rapih dan berkesan menarik. (Contohnya seperti berikut)

Di blogspot, sayangnya tidak ada template atau fitur slide show bawaan, jadi agak menyulitkan juga untuk membuat galeri secara otomatis. Namun, sebagian besar tutorial yang ada biasanya menggunakan cara melalui script. Tapi, terkadang mengutak-ngatik script agak sedikit rumit, sampai kemudian Aku menemukan cara yang lebih simpel yakni dengan aplikasi tambahan Photoscape yang lebih memudahkan bagi pemula sekalipun, gambar efek slide ini tetap ringan loading karna tidak ada kode script di dalamnya. Nantinya hasil efek slide show ini berformat gif animasi.
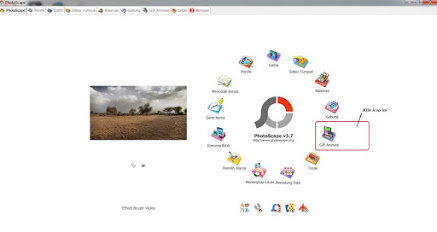
Untuk menghasilkan gambar format gif animasi pastikan dahulu sudah tersedia Aplikasi PhotoScape, Adapun caranya sebagai berikut :
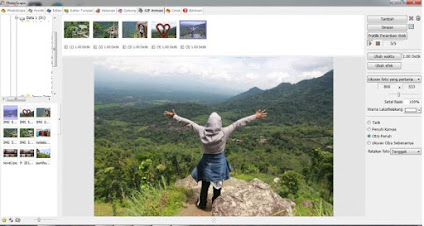
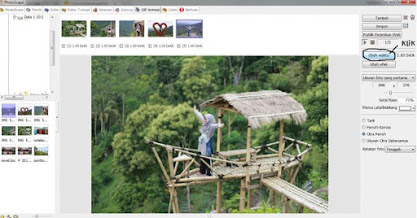
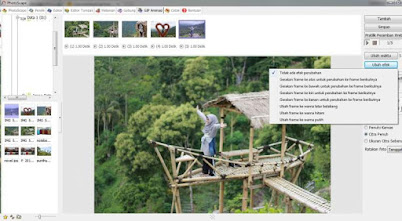
1) Persiapkan dua sampai lima gambar maksimal sepuluh gambar, jangan sampai melebihi karena jika melebihi maka gambar akan beresolusi tinggi. Sedangkan gambar yang digunakan blogger biasanya kisaran 450 x 300 pixel.



Cukup mudah dan simpel kan ? selamat mencoba ^_^
Oh, iya untuk kenyamanan pastikan gambar-gambar yang disisipkan memang relevan dan sesuai dengan isi artikel ya agar informasi yang coba disampaikan tidak rancu dan lebih mudah dipahami. Disamping itu penyisipan gambar juga bisa berpengaruh dalam monetize di sistem mesin pencari lho. Nah, yang tidak kalah penting penambahan gambar pada artikel bisa mengurangi bounce rate (dimana pembaca tidak terlalu lama di blog kita).

16 komentar:
Wah..aku blm pernah pakai slide foto seperti ini, ternyata pakai photoscape to..sepertinya asyik juga ya. Terima kasih utk tutorialnya mba..
Selama ini ketika buka photoscape ga pernah utek utek disekitaran gif, pengen praktik kalo gini
wah photoscape pernah jadi andalanku banget ni, coba ah ngulik lagi biar bisa bikin slide foto
Mpo suka lihat slide blog. begini toh cara buatnya. Nanti Mpo coba-coba buat biar makin kece blog Mpo
Boleh juga dicoba. Download aplikasinya di laptop ya mbak? Mesti 450 x 300 pixel kah per foto? Di-resize dulu ya mbak? Mau coba ah. Makasih yaaaa infonya sangat bermanfaat 😍
Wahhh thankyou bgt buat infonya ka. Aku baru berkecimpung di dunia blogger. Masih banyak belajar bgt. Jd nambah ilmu nih liat tulisannya. 😍
Template baruku enggak ada fitur slide show, nih. Bisa dicoba, deh.
wah boleh juga nih caranya...aku pake wordpress bisa gak ya dengan cara ini...Biasanya kalo wordpress pake plugin ...
Kemana aja aku selama ini hahahaaa.....suer baru tahu yang ginian. Menurutku bikin postingan yg imagenya slide lebih keren aja
Toss Ti, aku juga suka main photoscape. Seru dan banya pilihannya
ini di mana keren banget pemandangannya ih.
Mau coba jugaaa...
Aku cari-cari niih...foto yang bisa slide gitu...sama kaya WP yang bisa otomatis gitu yaa...
Haturnuhun tipsnya.
Jadi menarik gambar dibuat model slide show. Selain menghemat tempat, pembaca jadi betah di blog kita.
Bebas kan paltform blognya apa aja?
Aku coba dulu deh di blog aku. Bisa apa kagak ya...
Keren. Lumayan selain bagus bisa ganti-ganti foto juga ngasih efek bersih & rapi di postingan blog.
Bermanfaat banget Mbak apalagi buat foto slide gini tampilan blog semakin menarik untuk dibaca
Wah keren,baru tw saya klw bisa seperti ini trik yang bermanfaat
Posting Komentar